前回は追加・更新・削除とメインとなる機能を作成しました。今回からは見た目の部分をやっていこうかと思います。まずは今後jqueryやcssを使うにあたってレイアウトページがあった方が定義をまとめたりしやすそうなのでレイアウトページを作成します。
プロジェクトにレイアウトページを追加します。
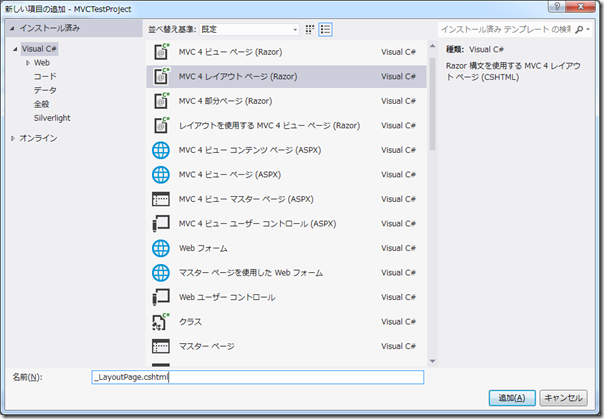
レイアウトページの追加

この名前の_(アンダーバー)って何かルール的なもんがあるんでしょうか?とりあえず試しにレイアウトにヘッダーとフッターを設け、ついでにCSSも適用してみます。
レイアウト
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="~/Content/css/default.css" rel="stylesheet" type="text/css" />
<title>@ViewBag.Title</title>
</head>
<body>
<header id="header">
<h1>MVCTestProject</h1>
</header>
<div id="main">
@RenderBody()
</div>
<footer id="footer">
<address>
これはMVCTestProjectです
</address>
</footer>
</body>
</html>
default.css
#header h1 {
text-align:center;
background-color: #333;
color: #FFF;
}
#footer address {
text-align:center;
background-color: #333;
color: #FFF;
}
#main h2 {
color: #00F;
}
次にHomeのIndexビューにレイアウト適用してみます。
Indexビュー(Home)
@{
ViewBag.Title = "Index";
<!-- レイアウトの適用 下記を追加 -->
Layout = "~/Views/Shared/_LayoutPage.cshtml";
}
<h2>Index</h2>
実行結果

レイアウト、CSSともに適用されてますね。それにしてもVS2012の「Page Inspector」は本当に便利です。結果やデザイン確認するのにいちいちブラウザ立ち上げてページ移動してってのが軽減されるのは大きいです。
個人的に多少は満足出来たので次はいよいよ課題(その1を参照)にあげてたjqueryでテーブルをあれこれにチャレンジしてみます。まずはレイアウトからjqueryを呼び出せるようにします。
レイアウト
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="~/Content/css/default.css" rel="stylesheet" type="text/css" />
<!-- jqueryへの参照を追加 -->
<script src="~/Scripts/jquery-1.8.1.min.js" type="text/javascript"></script>
<title>@ViewBag.Title</title>
</head>
<body>
<header id="header">
<h1>MVCTestProject</h1>
</header>
<div id="main">
@RenderBody()
</div>
<footer id="footer">
<address>
これはMVCTestProjectです
</address>
</footer>
</body>
</html>
次はテーブル操作系のプラグインに頼ろうかな…といろいろ探してみたんですが、すごくちょうどいいのがありました。「DataTables (table plug-in for jQuery)」です。何か見た感じこれ1つでほとんど解決しちゃいそうです。
公式からzipをダウンロードし、展開したフォルダ内で必要そうなのだけ抜き出して社員リストのIndexビューにスクリプトとともに設置します。抜き出したファイルは「jquery.dataTables.min.js」「demo_table_jui.css」です。よく分かんなかったり、抜き出すのが面倒な方はmediaというフォルダをまるっと持ってくればOKです。あと、jqueryUIとも連携可能のでjqueryUIのテーマも持ってきました。スクリプトではパラメータの部分で更新列と削除列の検索と並べ替えを禁止してます。
Indexビュー(EmployeeList)
@model IEnumerable<MVCTestProject.Models.EmployeeList>
@{
ViewBag.Title = "社員リスト";
Layout = "~/Views/Shared/_LayoutPage.cshtml";
}
<script src="~/Scripts/jquery.dataTables.min.js"></script>
<link href="~/Content/css/demo_table_jui.css" rel="stylesheet" />
<link href="~/Content/themes/smoothness/jquery-ui-1.8.23.custom.css" rel="stylesheet" />
<script type="text/javascript">
$(function () {
$('#employeelist').dataTable({
"bJQueryUI": true,
"sPaginationType": "full_numbers",
"aoColumnDefs": [
{ "bSearchable": false, "bSortable": false, "aTargets": [2] },
{ "bSearchable": false, "bSortable": false, "aTargets": [3] }
]
});
});
</script>
<h2>社員リスト</h2>
<div>
@Html.ActionLink("追加", "Update", -1)
</div>
<table id="employeelist" class="display">
<thead>
<tr>
<th>
社員名
</th>
<th>
配属先
</th>
<th>
更新
</th>
<th>
削除
</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelitem => item.EmployeeName)
</td>
<td style="text-align: center;">
@Html.DisplayFor(modelitem => item.AssignName)
</td>
<td style="text-align: center;">
@Html.ActionLink("更新", "Update", new { id = item.Id })
</td>
<td style="text-align: center;">
@Html.ActionLink("削除", "Delete", new { id = item.Id })
</td>
</tr>
}
</tbody>
</table>
テーブルに<thead>タグと<tbody>タグも追加しています。どうやらこれがないとプラグインが動作しないみたいです。他のプラグインでも動かないケースがあるので覚えておいた方が良さそうです。これで準備OK。さっそく実行してみます。
実行結果

おぉー、中々スマートになったじゃないですか?ちょっと英語の部分を日本語に変えたい気もしますが、それはまた今度で…。
今回はこれまで。次回はドラッグアンドドロップで並べ替え編です。


