前回はCodeFirstでデータベースを作成し、テンプレートを使ってEntityFrameworkと連動したページを作成しました。今回はテンプレートを使わず、社員テーブルと配属先テーブルを結合したモデルを表示し、それを元にデータを編集するページを作成してみたいと思います。
まずはモデルを定義します。
社員リスト
public class EmployeeList
{
/// <summary>
/// ID
/// </summary>
public int Id { get; set; }
/// <summary>
/// 社員名
/// </summary>
public string EmployeeName { get; set; }
/// <summary>
/// 配属先名
/// </summary>
public string AssignName { get; set; }
}
次はコントローラーを作成します。モデルを指定しない空のコントローラーです。
空のコントローラーの作成

では早速、作成したクラスのIndexメソッドをいじくってみます。
Indexメソッド
public ActionResult Index()
{
var resultList = new List<EmployeeList>();
using(var context = new MvcTestContext())
{
var items = from p in context.Employees
join g in context.Assigns
on p.AssignId equals g.AssignId into gg
from ggg in gg.DefaultIfEmpty()
orderby p.SortNumber ascending
select new
{
p.EmployeeId,
p.EmployeeName,
AssignName = (ggg != null ? ggg.AssignName:string.Empty)
};
//どうでもいいけどParallel使うと順序が狂うよ!
foreach (var item in items)
{
resultList.Add(new EmployeeList
{
Id = item.EmployeeId,
EmployeeName = item.EmployeeName,
AssignName = item.AssignName
});
}
}
return View(resultList);
}
コード自体は単純なので特に解説は不要でしょう。続けて、ビューも作ります。ビューもせっかくですから空のビューを作ります。
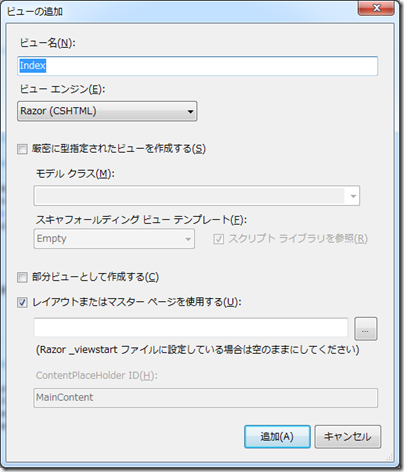
ビューの作成

ではRazorに挑戦します。挑戦とは言っても前回作成したEntityFrameworkと連動したテンプレートを見本にすれば特に難しいこともないです。モデルを宣言し、受けたデータをぶん回してデーブルで表示するだけです。
Index.cshtml
@model IEnumerable<MVCTestProject.Models.EmployeeList>
@{
ViewBag.Title = "社員リスト";
}
<h2>社員リスト</h2>
<table>
<tr>
<th>
社員名
</th>
<th>
配属先
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelitem => item.EmployeeName)
</td>
<td>
@Html.DisplayFor(modelitem => item.AssignName)
</td>
</tr>
}
</table>
ここで一端ブラウザで表示してみます。
実行結果

どうやら希望通りの結果が表示されてるみたいです(IDは表示する必要ないので省きました。)。
内容は簡単だったんですが、ちょっと長くなりすぎたのでこの辺で切ります。編集機能は次回にします。


